PicGo GitHub jsDelivr VsCode
图床:就是将图片储存到第三方静态资源库中,其返回给一个 URL 进行获取图片,而 Markdown 支持使用 URL 方式显示图片
一. 前期准备¶
- VScode 工具,VScode 扩展官网
- PicGo:PicGo-VScode 插件;
- 图床:GitHub 图床,另外可选择腾讯 COS、阿里云 OSS 等;
- jsDelivr CDN 加速:免费开源的 CDN 加速服务
二. 程序配置¶
1)新建 GitHub 仓库
- 登录/注册 GitHub
- 新建一个仓库,填写仓库名称、描述(可选)-根据需要初始化 README.md
- 将权限设置成
public
2)生成一个 Token
- 点击用户右上角的头像 -> 选择 Settings -> 点击 Developer settings
- 然后选择 Personal access tokens -> 点击 Generate new token
- 填写 Token 描述,勾选 repo,然后点击 Generate token 生成一个 Token

注意:生成时需要选择 Personal access tokens (classic) ,并且密钥只会显示一次,需要自行保存起来
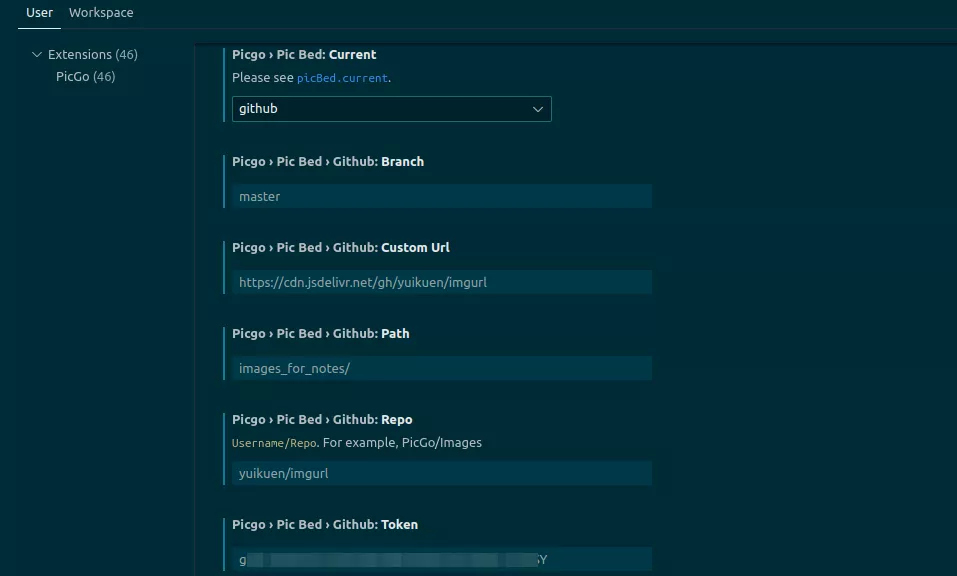
3)VScode 安装 PicGo 插件,并配置 PicGo/jsDelivr
- 设定仓库名(Repo):按照
用户名/图床仓库名格式填写 - 设定分支名(Branch):
master/man - 设定 Token:粘贴之前 GitHub 生成的 Token
- 指定存储路径(Path):填写储存的路径(如图片存储的二级文件夹),如
image/,所有通过插件上传的图片都在图床仓库中的image文件夹下(/必须加上,不然 image 就是上传后的图片名前缀) - 设定自定义域名(Custom URL):作用是,在图片上传后 PicGo 会按照自定义域名将上传图片名自动生成访问链接
具体配置可参考 PicGo 官方使用指导

三. CDN 加速¶
其中 Github: Custom Url 自定义域名设置为 https://cdn.jsdelivr.net/gh/用户名/图床仓库名 即可自动使用 jsDelivr 免费 CON 加速服务,
另外如配置了 jsDelivr 服务后,图片无法显现,可按照官网推荐的访问格式进行修正:
下面是三种可访问的方式: - https://cdn.jsdelivr.net/gh/librarookie/picgo@v1.0.1/images/baidu.png - https://cdn.jsdelivr.net/gh/librarookie/picgo@latest/images/baidu.png - https://cdn.jsdelivr.net/gh/librarookie/picgo/images/baidu.png
PicGo 插件快捷键
| OS | Uploading an image from clipboard | Uploading images from explorer | Uploading an image from input box |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U |
Ctrl + Alt + E |
Ctrl + Alt + O |
| 系统 | 从剪贴板上传图像 | 从资源管理器上传图像 | 从输入框上传图像 |
异常报错
使用 ubutu 上传时提示如下错误 xclip no found,是因为上传图片需要先将图片复制到剪切板中,插件需要借助 Xclip,直接安装工具解决